When it comes to finding the right content management system (CMS) for your manufacturing website, several factors can influence your decision to go with one CMS over another. One important factor in finding the right fit is price. The HubSpot CMS features an intuitive drag-and-drop editor in addition to a growing theme library, meaning you can build a powerful, easy to edit website that is even connected directly to your CRM and other channel management tools.
When evaluating CMS platforms for your website, compare the upfront development costs and monthly maintenance fees to the weight of capabilities the CMS grants your organization.
How much does it cost to have a Manufacturing website built?
Your website is an investment that can make or break your business. Your content, internal structure, navigation, product directories, and partner asset libraries must all work together efficiently in order to positively contribute your other digital strategies.
HubSpot CMS Pricing
The HubSpot CMS has three levels, that offer varying levels of CMS capabilities and integration features. You can view current pricing and features for these CMS levels here.
As of the end of 2021, HubSpot CMS costs are as follows:
- Starter: $23/mo
- Professional $360/mo
- Enterprise: $1,200/mo
The average cost for a website redesign onto the HubSpot CMS is usually between $30,000 to $120,000—depending on the complexity of the website. As with all other website management services, there are recurring monthly costs for website hosting, website management, data backups, and other vital services.
While the initial costs are typically a solid chunk of your quarterly channel marketing budget, your website is one of the greatest investments you can make for your manufacturing company. A poorly designed and managed website can cost you hundreds of thousands, to millions more, in lost sales than investing in the best website upfront. The right redesign will provide more value to your customers and generate a high ROI in a short period of time.
What factors impact site development costs?
Numerous factors can impact the cost for a website redesign project. Common factors include:
- Migrating from one CMS to another
- Custom Theme Development
- Cost of Theme From Library
- Number of Pages
- Custom Feature Development
- Drag and Drop Editor Enablement
- Redirect Mapping
- Asset and File Export, Organization, and Import
When you decide it is time to move your website from another CMS to HubSpot CMS, a migration process must be employed to ensure there is a seamless transition.
If you want to keep the look and feel of your current website, that is possible when moving into the CMS Hub. However, a custom website theme will need to be developed in order to complete this task. The effort and technical development skill required to develop a custom theme will depend on the features and structure of your current website.
Rather than developing a custom theme, a theme can be purchased from the HubSpot Marketplace Theme Library. The costs of themes in the library vary; however, this may be a cost-effective solution for some manufacturing websites. For example, you can download ManoByte's very own drag-and-drop enabled BlackTip Reef Theme for free.
Furthermore, the number of pages on your current website will impact your site development costs. While you may think you can save money by eliminating some pages, the impact of deleting those pages must be considered. If key pages that rank highly on search engines are not moved to your new site, your website traffic may be negatively impacted. However, with the right team working on your website redesign, you can have peace of mind that your website will meet or even exceed its current performance.
What goes into custom HubSpot website development?
To gain an understanding of what to expect, take time to review ManoByte's custom website development process inside and out. This makes sure you, your team, and ManoByte are on the same page with communication expectations and milestone deadlines.
During a web development or redesign project, our agency is doing more than typing code and positioning the elements on your web page. After a contract is signed, two to three weeks will be spent strategizing. The process begins with a content audit, which goes over your website's current content. Any gaps in your user's journey that need to be bridged are noted by the content architect. During this time, the team will create a mockup of the home page design to give you a sense of what direction your website design will take.
Once the user experience (UX) audit is completed and the home page design mockup is finalized, the full design phase begins. Site-wide design mockups will be created to mach the look and feel of the homepage. This process takes three to four weeks.
Once the site-wide mockups are approved from a design standpoint, the development phase begins. Our HubSpot developers begin coding the features and functionality to make your new website layouts and features actually work. These templates form the basis for exactly how your various page layouts will display on desktop and mobile devices. By developing re-usable templates for the different types of pages on your website, content population can occur in batches and future global changes to product page layouts can be made more simply across your website. Small tweaks may be needed for certain pages made with a particular template, which can be accommodated at the individual page level as well.
Content writing and graphics design occurs concurrently with the development of the templates. All the notes from the content audit are reviewed and recommendations are implemented to improve your buyer's journey and fill existing content gaps that are holding you back. This ensures your content informs, nurtures, and converts.
From there, pages are created and populated in the database. This takes a minimum of three weeks, but it can take longer for larger websites with hundreds to thousands of products to accurately load into your website. Once the pages are completed, quality assurance testing begins. Testing will identify if any errors exist and need to be fixed before your new and improve site goes live.
After ManoByte completes quality assurance testing, you will receive a link for review. At this time, your current website is still live. This link will be to a preview version of your new website design. Once you approve it, the team will schedule a time to migrate your newly designed website from your old CMS to the CMS Hub.
Is it better to stay in-house or hire an agency for developing manufacturing websites?
While it can be tempting to keep web development in-house and to tell the marketing department to just handle it in order to save money, the cost of developing manufacturing websites in-house is actually higher than working with an agency from the beginning. The time, resources, and opportunity costs you will need to dedicate to the project quickly begin to add up, not to mention the fallout from possible mistakes that ding your SEO ranking potential and user experience.
When you rely on a dedicated agency for your new website design, you gain access to numerous cost-saving benefits:
- Proven streamlined processes for web design and development.
- Advanced custom development and testing.
- Experts in current best practices for manufacturing websites.
- Guaranteed accurate set up and optimization on the back-end.
Our approach allows us to identify your current strengths and weaknesses. Rather than taking on all aspects of web development, you can rely on our project management team to relay all information back to our development team. This allows you to remain focused on the channel management activities that require your direct attention and that cannot be hired out.
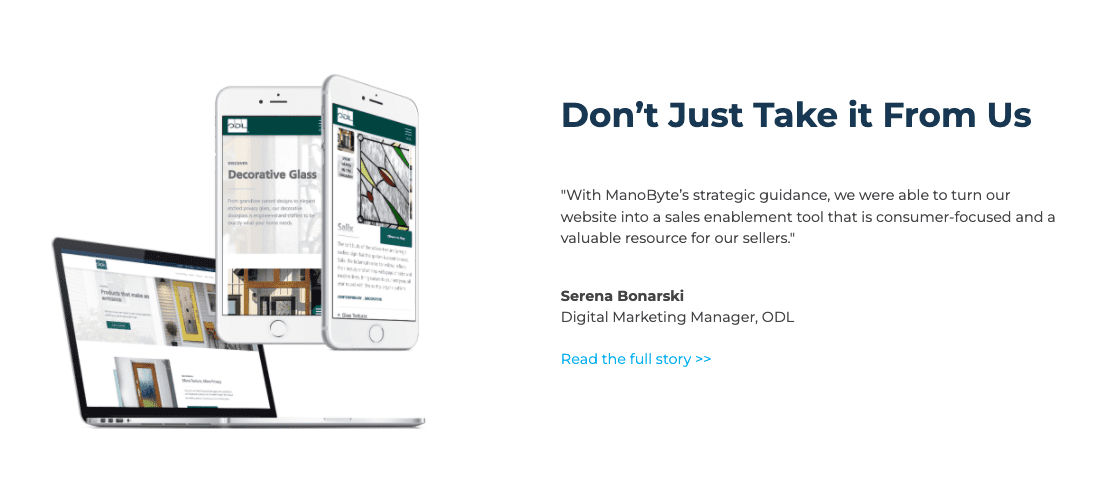
For a manufacturing website redesign example, you can review this ODL case study. Our team created numerous value added aspects for ODL website that were not previously in use. These include searchable product pages with specifications information, a product directory, newly designed page templates, and more. These aspects not only improved ODL's website aesthetic, but it created a seamless user experience. An improved UX design was one of the main goals for ODL, and our team exceeded the company's expectations.
Ready to Dive In?
Work with our team of Business Process experts and watch us take manual clunky systems, tech stacks, and processes and turn them into tailored, intelligent workflows that deliver business outcomes.